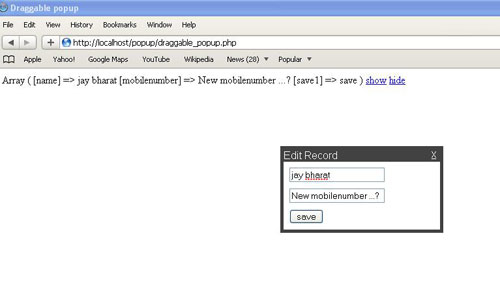
My this code demostrate you how to make customized draggable popup with inputbox in html php.
<?php
print_r($_POST);
?>
<! DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Draggable popup</title>
<script language=”javascript” type=”text/javascript”>
isIE=document.all;
isNN=!document.all&&document.getElementById;
isN4=document.layers;
isHot=false;
function ddInit(e){
topDog=isIE ? “BODY” : “HTML”;
whichDog=isIE ? document.all.theLayer : document.getElementById(“theLayer”);
hotDog=isIE ? event.srcElement : e.target;
while (hotDog.id!=”titleBar”&&hotDog.tagName!=topDog){
hotDog=isIE ? hotDog.parentElement : hotDog.parentNode;
}
if (hotDog.id==”titleBar”){
offsetx=isIE ? event.clientX : e.clientX;
offsety=isIE ? event.clientY : e.clientY;
nowX=parseInt(whichDog.style.left);
nowY=parseInt(whichDog.style.top);
ddEnabled=true;
document.onmousemove=dd;
}
}
function dd(e){
if (!ddEnabled) return;
whichDog.style.left=isIE ? nowX+event.clientX-offsetx : nowX+e.clientX-offsetx;
whichDog.style.top=isIE ? nowY+event.clientY-offsety : nowY+e.clientY-offsety;
return false;
}
function ddN4(whatDog){
if (!isN4) return;
N4=eval(whatDog);
N4.captureEvents(Event.MOUSEDOWN|Event.MOUSEUP);
N4.onmousedown=function(e){
N4.captureEvents(Event.MOUSEMOVE);
N4x=e.x;
N4y=e.y;
}
N4.onmousemove=function(e){
if (isHot){
N4.moveBy(e.x-N4x,e.y-N4y);
return false;
}
}
N4.onmouseup=function(){
N4.releaseEvents(Event.MOUSEMOVE);
}
}
function hideMe(){
if (isIE||isNN) whichDog.style.visibility=”hidden”;
else if (isN4) document.theLayer.visibility=”hide”;
}
function showMe(){
if (isIE||isNN) whichDog.style.visibility=”visible”;
else if (isN4) document.theLayer.visibility=”show”;
}
document.onmousedown=ddInit;
document.onmouseup=Function(“ddEnabled=false”);
</script>
</head>
<body>
<div id=”theLayer” style=”position:absolute;width:250px;left:100;top:100;visibility:hidden;”>
<form name=”form1″ method=”post” action=”<?php echo $_SERVER['PHP_SELF'] ?>”>
<table border=”0″ width=”250″ bgcolor=”#424242″ cellspacing=”0″ cellpadding=”5″>
<tr>
<td width=”100%”>
<table border=”0″ width=”100%” cellspacing=”0″ cellpadding=”0″ height=”36″>
<tr>
<td id=”titleBar” style=”cursor:move” width=”100%”>
<ilayer width=”100%” onSelectStart=”return false”>
<layer width=”100%” onMouseover=”isHot=true;if (isN4) ddN4(theLayer)” onMouseout=”isHot=false”>
<font face=”Arial” color=”#FFFFFF”>Edit Record</font>
</layer>
</ilayer>
</td>
<td style=”cursor:hand” valign=”top”>
<a href=”#” onClick=”hideMe();return false”><font color=#ffffff size=2 face=arial style=”text-decoration:none”>X</font></a>
</td>
</tr>
<tr>
<td width=”100%” bgcolor=”#FFFFFF” style=”padding:4px” colspan=”2″>
<!– PLACE YOUR CONTENT HERE //–>
<table width=”100%” border=”0″>
<tr>
<td><input type=”text” name=”name” value=”New name …?” onfocus=”if (this.value == ‘New name …?’)
{this.value = ”;}” onblur=”if (this.value == ”) {this.value = ‘New name …?’;}” ></td>
</tr>
</table>
<table width=”100%” border=”0″>
<tr>
<td><input type=”text” name=”mobilenumber” value=”New mobilenumber …?”
onfocus=”if (this.value == ‘New mobilenumber …?’) {this.value = ”;}” onblur=”if (this.value == ”)
{this.value = ‘New mobilenumber …?’;}”></td>
</tr>
</table>
<table width=”100%” border=”0″>
<tr>
<td><input type=”submit” name=”save1″ value=”save”></td>
</tr>
</table>
<!– END OF CONTENT AREA //–>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
<!– END FLOATING LAYER CODE //–>
<a href=”javascript:showMe();”>show</a>
<a href=”javascript:hideMe();”>hide</a>
</body>
</html>

Page views: 32453